もう何番煎じのネタかわかりませんが、Nature Remo のデータを Mackerel のサービスメトリックに投げてみたのでそのメモです。
Nature Remo を使っていた以前、iRemocon という同じようなセンシングデバイスを使っていました。
その時は Zabbix から iRemocon に telnet でデータを pull して、それをグラフ化&アラートに投げるというレガシーな方法でアクセスしていたのですが、Nature Remo にしてからその辺できていなかったのでGW の宿題としてやってみることにしました。せっかくなので、クラウドネイティブ的に、サーバーレスでやってみました。
今回使った技術としては、
です。
Nature Remo API からのデータ取得と Mackrel API への投稿
ソースコードはこちら。使ってみたかったという理由で TypeScript にしています。
github.com
Nature Remo APIへのアクセスの仕方等はググるといくらでも出てくるのでここでは書きませんが、API はSwagger にあるので、こちらを参考にしました。
Swagger: http://swagger.nature.global/
Cloud API と Local API がありますが、Cloud API を使ってます。必要かどうかはさて置き、iRemocon と違って、湿度が 10 % 単位に丸めないで欲しいなぁと思いました。
Mackrel API への投稿はこちらのドキュメントを参考にしました。
mackerel.io
サービスメトリックの投稿についてはそんなにはまることなくすんなりいきましたが、メトリック名に日本語を使うと 400 が返ってくるので諦めて英語にしました。
あと、Slack からの Slash Commands を使って、例えば /mkr graph とかやったらグラフを取得する、みたいなことをしたかったのですが、グラフ画像を取ってくる API を見つけられていないのでどうしようかなぁと悩み中です。
Azure Functions
今回は、定期的にデータを取得して投稿する、ということをしたかったので、Azure Functions の Timer Trigger を使いました。
docs.microsoft.com
function.json に cron 式を書くことができます。
こんな感じ。*NIX 出身者的には分りやすくていい記法ですね。
"schedule": "0 */1 * * * *"
CI/CD
ソースコードは GitHub にありますが、CI/CD の方法として Azure DevOps の Pipelines を使いました。
Azure Functions のデプロイセンターに Local Git を設定する方法も考えたのですが、TypeScript からトランスパイルをしないといけなかったので、Pipelines を使うことにしました。
Push があった場合、自動ビルドして、リリースはマニュアルとしました。
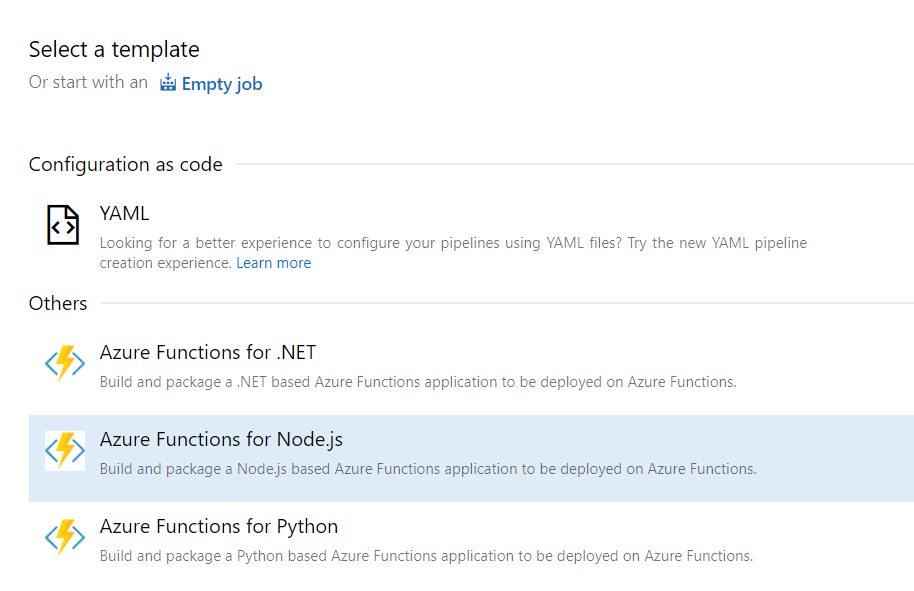
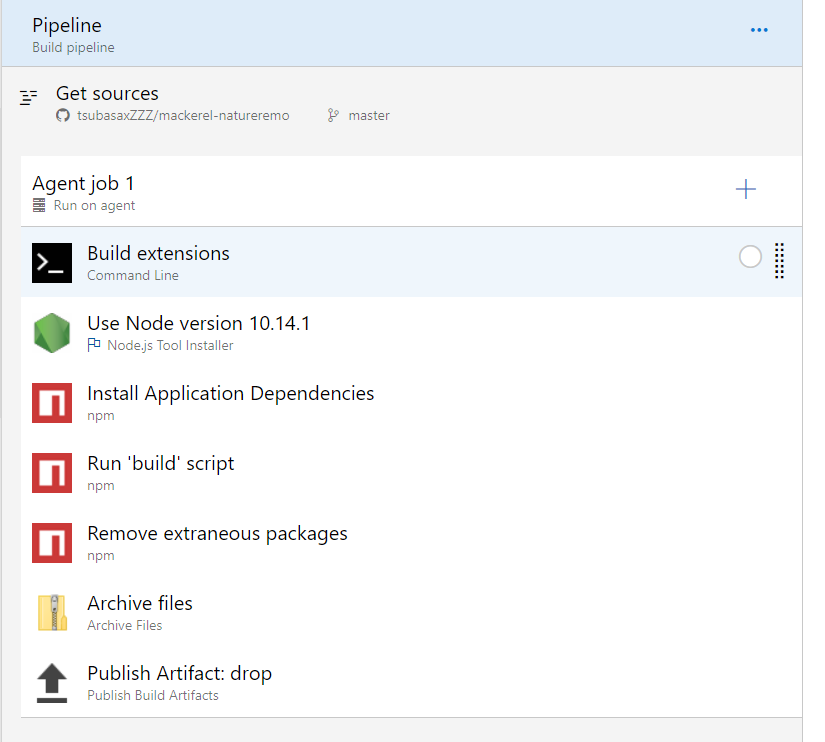
といってもやることはほとんどなく、ビルドは Azure Functions for Node.js というテンプレートがあったのでそのまま使えました。
テンプレート

設定後

リリースも、Azure Functions へのリリースがテンプレートとしてあったのでこれもそのまま使います。
テンプレート

設定後

まとめ
これまで Azure Functions を使う時は適当な JavaScript をポータルからそのまま入力する方法で何となく使ってましたが、今回初めて VS Code + TypeScript という開発環境でやってみました。
Functions + TypeScript + VS Code + Pipelines の組み合わせ、めちゃめちゃ楽ですね。
特に VS Code を使っていて、F5 → Functions のデバッグがコーディングを中断させず、ブレークポイントも手軽に張れるのはすごく便利。
Storage Account の静的 Web サイト ホスティング + Azure Functions with TypeScript で(開発生産性の観点でも)十分動的サイト作れそうですね。
次は Durable Functions やってみようと思います。